مزایای UI و UX در طراحی وب سایت (7 اصل اساسی)
- سید رضا اصنافی
- سایت، سئو و بهینه سازی محتوا, هوش مصنوعی AI
- 1 جولای 2025
برای درک بهتر مزایای UI و UX در طراحی وب سایت ابتدا باید بدانیم: UI (رابط کاربری) و UX (تجربه کاربری) دو جنبه بسیار مهم از طراحی وبسایت هستند که تأثیر زیادی بر موفقیت و عملکرد وبسایت دارند.

برای درک بهتر مزایای UI و UX در طراحی وب سایت ابتدا باید بدانیم: UI (رابط کاربری) و UX (تجربه کاربری) دو جنبه بسیار مهم از طراحی وبسایت هستند که تأثیر زیادی بر موفقیت و عملکرد وبسایت دارند.
در مجموع طراحی، طیف گستردهای از موضوعات را در بر میگیرد و تنها به طراحی گرافیکی محدود نمیشود. امروزه استفاده از واژهی طراحی در دنیای برنامهنویسی و وب، بسیار بیشتر از گذشته به گوش میرسد.
موتورهای جستوجو هنگام رتبهبندی سایتها، طراحی و ریسپانسیو (responsive web design) بودن آنها را نیز مد نظر قرار میدهند و در واقع به همین دلیل است که در سالهای اخیر طراحی وب ریسپانسیو از اهمیت و محبوبیت بیشتری برخوردار شده است.

7 اصل اساسی UI و UX در طراحی وب سایت
موفقیت و جذابیت هر وبسایتی به رابط کاربری آن یا همان UI و UX در طراحی وب سایت بستگی دارد. این که آیا طراحان در هنگام توسعهی آن نهایت دقت و ظرافت را به خرج دادهاند یا خیر.
در اینجا منظور ما از طراحی، صرفا طراحی بصری نیست؛ بلکه موفقیت یک طراحی خوب بر اساس عملکرد، قابلیت استفاده و دارا بودن مشخصههای سودمند برای کاربران تعیین میشود. حتی ممکن است برخی از سایتها که از لحاظ ظاهری بسیار ساده هستند، در گوگل عملکردی شگفتانگیز داشته باشند.
از آنجا که UI و UX در طراحی وب سایت شما چهرهی تجارت شماست و اکثر مشتریان بالقوه در اولین مواجهه، با ظاهر وبسایت شما رو به رو میشوند؛ رعایت استانداردها و احتیاط در طراحی، اهمیت بیشتری پیدا میکند. بنابراین، طراحی صفحات وب نسبت به آنچه فکر میکنید، نقش مهمتری در نرخ تبدیل بازدیدکننده به مشتری دارد. علاوه بر این وجود هر گونه نقص در طراحی هر جنبه از وبسایت، میتواند منجر به تخریب وجههی برند شما شود. این اصول طراحی به طور قطع به طراحان وب کمک میکنند تا طرحهایی هیجانانگیز، کاربرپسند، کارآمد و جذاب ایجاد کرده و قابلیتهای استفادهی یک وبسایت را تقویت کنند.
1. طراحی ساده، بهترین است
قراردادن بیش از حد از عناصر در صفحه ممکن است منجر به منحرفشدن بازدیدکنندگان از هدف اصلی وبسایت شما شود. سادگی در طراحی یک صفحهی وب همواره موثر خواهد بود. طراحی زنده و تمیز وبسایت شما نه تنها آن را جذاب میکند، بلکه به کاربر کمک میکند تا از یک صفحه به صفحهی دیگر به صورت یکپارچه حرکت کند. بارگیری یک وبسایت با عناصر فراوان که به هدف کاربر کمک نمیکند میتواند ناامیدکننده و غیرحرفهای به نظر برسد. طراحی خود را تا حد امکان ساده نگه دارید تا بازدیدکنندگان بتوانند آن را آسان و راحت حس کرده و مسیر خود را به راحتی پیدا کنند.
2. ثبات در UI و UX در طراحی وب سایت
ثبات در UI و UX در طراحی وب سایت اهمیت زیادی دارد. به عناصر طراحی در صفحات وبسایت من توجه کنید. میتوان دریافت که فونتها، اندازهها، عنوانها، زیرعنوانها و استایل دکمهها در کل صفحات وبسایت یکسان هستند. همه چیز را از قبل برنامه ریزی کنید. فونتها و رنگهای مناسب را برای متنها، دکمهها و سایر عناصر تعیین کنید و در طول توسعه از آنها استفاده کنید. استفاده از CSS، SCSS یا SASS برای حفظ اطلاعات کامل در مورد استایلها و عناصر طراحی، مفید خواهد بود.

بیشتر بخوانید: کاربردهای هوش مصنوعی در سئو وب سایت
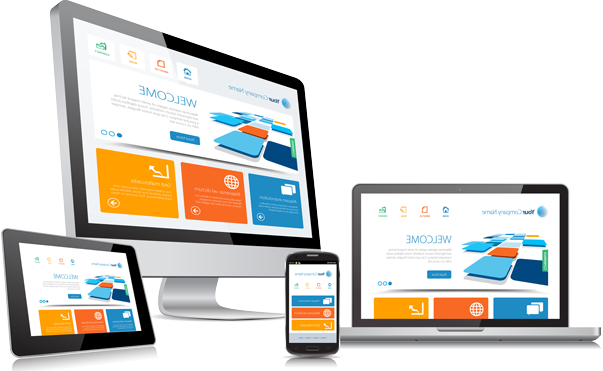
3. سازگاری با موبایل
با توجه به استفادهی روزافزون از تلفنهای هوشمند، تبلتها و فبلت، UI و UX در طراحی وب سایت شما نیز باید ریسپانسیو (responsive web design) بوده و با تمامی این نمایشگرهای مختلف سازگار باشد. اگر طراحی وبسایت شما از تمامی اندازههای صفحه پشتیبانی نمیکند، این احتمال وجود دارد که در نبرد با رقبای خود شکست بخورید.
4. استفاده از پالت رنگبندی و تصاویر متناسب UI و UX در طراحی وب سایت
ترکیب رنگی مناسب، کاربران را به خود جلب میکند در حالی که یک ترکیب ضعیف میتواند منجر به حواس پرتی شود. این امر شما را به انتخاب یک پالت رنگی مناسب برای وبسایت خود ملزم میکند.
استفاده از یک ترکیب رنگی مناسب میتواند فضای دلپذیری را ایجاد کند و در نتیجه تأثیر خوبی بر بازدیدکنندگان خواهد گذاشت. همچنین میتوانید با انتخاب یک پالت رنگی مکمل، زیبایی ظاهری را در طراحی وب سایت خود تجربه کنید. به یاد داشته باشید از فضای سفید نیز استفاده کنید زیرا مانع از آشفتگی طراحی وب سایت شما میشود. همچنین، از استفاده بیش از حد از رنگها خودداری کنید. 3 یا 4 رنگ برای ایجاد یک طراحی جذاب و واضح در کل وب سایت کافی است. این مورد در رابطه با تصاویر نیز صدق میکند. توصیه میشود در یک صفحه از چندین تصویر پر جنب و جوش و شلوغ استفاده نکنید.
5. بارگیری سریع و آسان
در دنیایی که ما از تلفنهای هوشمند، لپتاپ، تبلت و… برای سرعت بخشیدن به کارهای روزانهی خود استفاده میکنیم، هیچکس وبسایتی را که بارگیری آن زمان زیادی به طول میانجامد را دوست ندارد. شما میتوانید با بهینهسازی اندازهی تصاویر و کاهش تعداد درخواستهای HTTP از طریق ترکیب کدهای CSS یا JavaScript به یک فایل مرکزی، سرعت بارگذاری صفحات خود را کاهش دهید. همچنین برای افزایش سرعت بارگذاری پیشنهاد میشود تا فایلهای HTML ،JavaScript و CSS را فشرده سازی کنید.
6. پیمایش آسان
مطالعات نشان میدهد که بازدیدکنندگان زمان بیشتری در وبسایتهایی که دارای پیمایش آسان هستند، میگذرانند. استفاده از Breadcrumbs و طراحی منطقی و سلسله مراتبی صفحات میتواند پیمایش کاربران را در صفحات سایت شما آسانتر کند. شما باید “قانون سه کلیک” را دنبال کنید تا بازدیدکنندگان بتوانند اطلاعات موردنیاز خود را با سه کلیک دریافت کنند.
7. برقراری ارتباط
هدف نهایی بازدیدکنندگان از سایت شما این است که اطلاعات مورد نیاز خود را به دست بیاورند و اگر سایت شما قادر به برقراری ارتباط موثر با بازدیدکنندگان باشد، آنها زمان بیشتری را در سایت شما میگذارنند و در آینده نیز به شما سر میزنند. برای دستیابی به این هدف میبایست در تولید محتوای خود از اصول سئو بهره بگیرید.

بیشتر بخوانید: راهکارهای سئو موفق به زبان ساده
وظایف یک طراح وب UI و UX در طراحی وب سایت
طراحان وب به عنوان افرادی که ایده یا یک داستان را به یک طراحی بصری جذاب تبدیل میکنند، بنگرید و از طرح آنها برای ساخت رابط و تجربهی کاربری در کل وبسایت استفاده کنید. در واقع آنها ظاهر وبسایت را طراحی میکنند. همانطور که یک معمار پیش از شروع به ساخت یک بنا، نقشهای از ساخت خانهی شما ایجاد میکند، به همین ترتیب یک طراح وب، طرح وبسایت را پیش از این که یک توسعهدهندهی وب شروع به توسعهی آن کند، مدلسازی میکند.
طراحان وب میبایست در طراحیهای خود تا حد امکان بهترین تجربههای کاربری را یکپارچهسازی کرده و محیطی دلپذیر را برای کاربران ایجاد کنند. آنها باید یک ایده را از نوشته به یک طراحی و رابط قابل استفاده تبدیل کنند، به گونهای که برای کاربران جذاب باشد.
اگر یک استراتژی طراحی مناسب در مراحل اولیهی پروژه استفاده نشده باشد، نمیتوان یک وبسایت را به نحوی شایسته توصیف کرد. امروزه، طراحان وب همسطح با توسعهدهندگان وب رتبهبندی میشوند، زیرا محصول نهایی توسعه بدون داشتن طراحی و تجربهی کاربری عالی، توسط کاربران به خوبی مورد استقبال قرار نمیگیرد.
طراحان وب کتابخانهای جامع از تکنیکهای استراتژیک برای خود ساختهاند. شما بلافاصله پس از خواندن یا فکر کردن در مورد مشخصات یا ویژگیهای مورد نیاز یک وبسایت، اقدام به کدنویسی آن نمیکنید. ابتدا طرحهایی را که در سر خود مشاهده میکنید، در قالب یک اسکچ (Sketch) یا پیشنویس طرح روی کاغذ یا نرمافزارهای مرتبط پیادهسازی میکنید. طراحان وب از اسکچ، به سمت وایرفریمها (wireframes)، موکاپها (mock-ups) و طراحی نهايی حرکت میکنند.
طراحان وب حرفهای با طراحی تقسیمکردن اجزای موجود در تمامی صفحات وبسایت شامل نمادها، تایپوگرافی و سایر ویژگیهای پیچیده، کل وبسایت را در قالب کامپوننتهای مجزا طراحی میکنند.
مهارتها و نقشهای طراح وب UI و UX در طراحی وب سایت
- استفاده از ابزارهای نرم افزاری مانند InVision Studio ، Figma ،Adobe xd ،Adobe Photoshop ،Framer یا Sketch برای ساخت طرح بندی نهایی UI و UX در طراحی وب سایت
- طراحان UI و UX در طراحی وب سایت باید مهارت کافی در طراحی گرافیکی و طراحی لوگو داشته باشند.
- همچنین داشتن درک خوبی از تجربهی کاربری برای شناسایی سادهترین روش ممکن برای دستیابی به بهترین عملکرد. این مورد شامل طرحبندی، دکمهها، تصاویر و قالب کلی وبسایت میباشد.
- طراحان UI و UX در طراحی وب سایت باید خود را با جدیدترین ترندهای وب بروز کنند. همچنین حفظ ثبات طراحی که از سوی دیگر شرکتهای غول پیکر وب، مانند Google و Facebook انجام میشود، مهم است. این امر باعث میشود تا استفاده و حرکت در محیط سایت و رابط وبسایت راحتتر انجام شود، زیرا در حال حاضر برای چشمان کاربران آشنا است.
- طراحان UI و UX در طراحی وب سایت همچنین باید برندسازی وبسایت، پالتهای رنگی مورد استفاده، تایپوگرافی و قابلیت خوانایی وبسایت را در نظر داشته باشند.
نتیجه گیری
امروزه افرادی وجود دارند که هر دو تخصص UI و UX در طراحی وب سایت را در کنار هم دارند و این طراحان برای پیاده سازی قالب های وب سایت هر دو نقش را بر عهده می گیرند. البته این دو کاملا با هم در ارتباط بسیار نزدیک هستند و البته ما عقیده داریم بدون دانش در هر دو فیلد متخصص طراحی بودن ممکن نیست و آنها برای اهداف بزرگتری به هم ترکیب شده اند که این هدف همانا جذب کاربران به محصولات شما و رساندن اطلاعات مورد نظر شما به ایشان می باشد.
بنابراین برای آنکه UI و UX در طراحی وب سایت اثر بخشی لازم را داشته باشد UI و UX می بایست در امتداد هم در نظر گرفته شوند و طراح وب سایت می بایست پس از طراحی؛ قالب طراحی شده را توسط رنج های مختلف کاربران تست نماید.
شما نیز اگر در فکر ایجاد و یا آموزش UI و UX در طراحی وب سایت خود هستید و نیاز به مشورت و همکاری دارید من اینجا هستم تا به شما کمک کنم